画像の表示方法を指定する
イメージの大きさと表示する画像の大きさが異なる場合にどのように表示するかどうかを設定します。
表示方法の設定にはには「PictureSizeMode」プロパティを使います。
object.PictureSizeMode = fmPictureSizeMode
コントロールの背景に表示するピクチャの表示方法を設定します。
引数:
object 設定するオブジェクトを指定します。
fmPictureSizeMode サイズがピクチャのサイズと異なる場合の表示方法
を指定します。
設定可能な値は次の通りです。
| 定数 | 値 | 境界線の状態 |
|---|---|---|
| fmPictureSizeModeClip | 0 | 元の大きさのまま表示します。表示しきれない部分は切り捨てます |
| fmPictureSizeModeStretch | 1 | サイズに合わせて、ピクチャを引き伸ばします。この場合、ピクチャは水平方向または垂直方向にゆがむことがあります |
| fmPictureSizeModeZoom | 2 | 必要に応じてピクチャを引き伸ばしますが、水平方向または垂直方向にピクチャがゆがまないように引き伸ばします |
デフォルトの値は「fmPictureSizeModeClip」で画像の大きさを変更せずに表示します。
「fmPictureSizeModeStretch」を設定した場合には、イメージの大きさに合わせて画像の大きさを調整します。縦方向及び横方向いっぱいに引き伸ばしますので、イメージの縦横比率と画像の縦横比率が異なる場合は画像がゆがみます。
「fmPictureSizeModeZoom」を設定した場合も、イメージの大きさに合わせて画像の大きさを調整します。ただし画像の縦横比率が変わらないようにイメージの高さ又は幅のどちらかが同じ大きさになるまで調整して表示します。
実際の使い方としては次のようになります。
sampleForm.flowerImage.PictureSizeMode = fmPictureSizeModeZoom
サンプルプログラム
では簡単なサンプルで試してみましょう。
Sub テスト()
Load sampleForm
sampleForm.flowerImage.Picture = LoadPicture("c:¥tmp¥flower.jpg")
sampleForm.flowerImage2.Picture = LoadPicture("c:¥tmp¥flower.jpg")
sampleForm.flowerImage2.PictureSizeMode = fmPictureSizeModeStretch
sampleForm.Show
End Sub
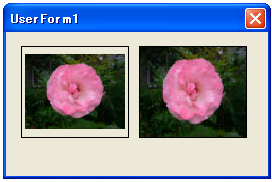
上記マクロを実行すると次のように表示されます。

同じ画像ファイルを使用していますが、右側の画像はイメージの大きさいっぱいに高さ及び幅を拡大して表示しています。
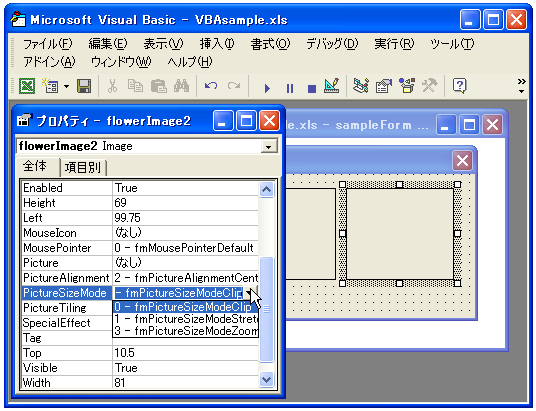
プロパティウィンドウで値を指定する
「PictureSizeMode」プロパティについてはプロパティウィンドウで指定が出来ますので、値が決まっている場合は設計の時点で設定をしておくことも可能です。プロパティウィンドウの「PictureSizeMode」の箇所の右側にある下向き矢印をクリックして値を選択して下さい。

( Written by Tatsuo Ikura )

 OfficePro
OfficePro